

















Selected social assets for Latine Heritage Month


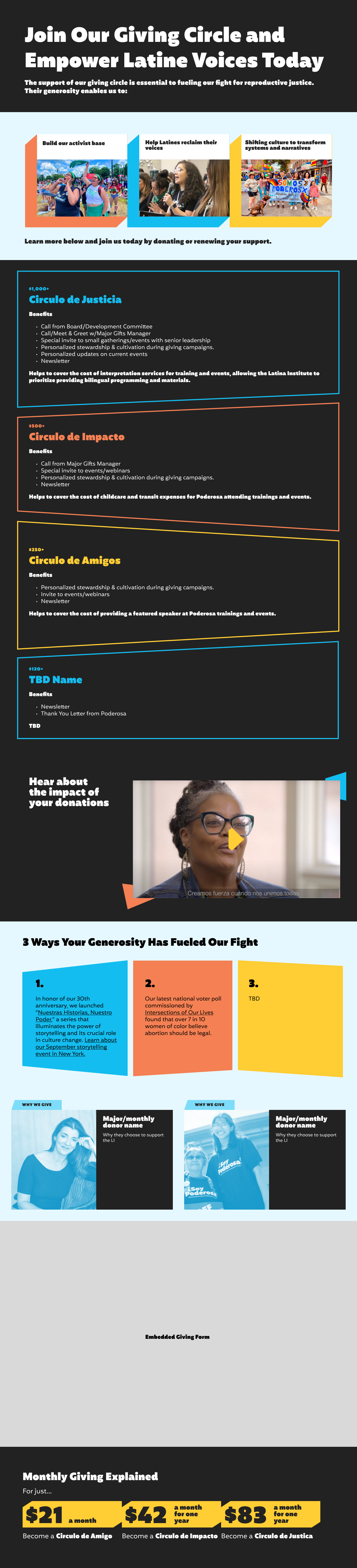
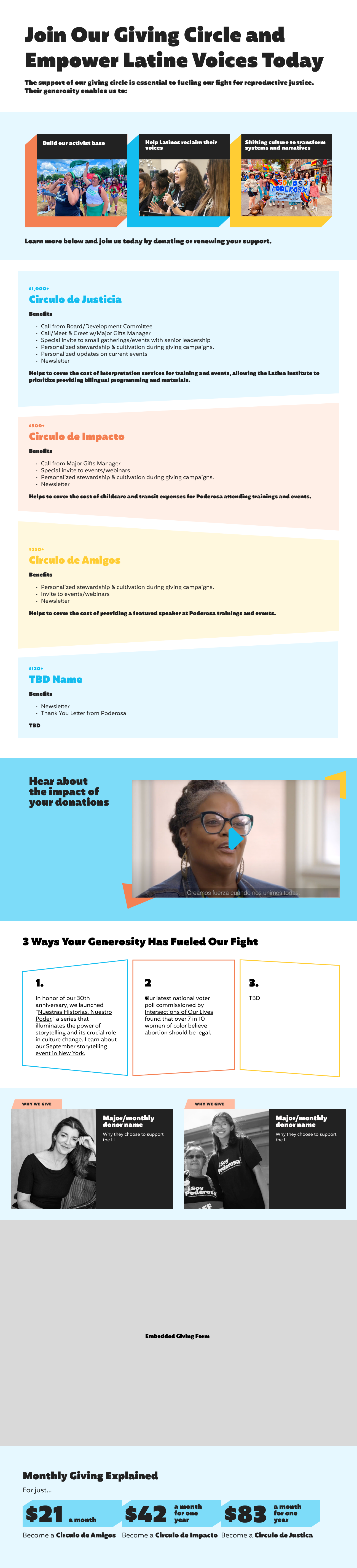
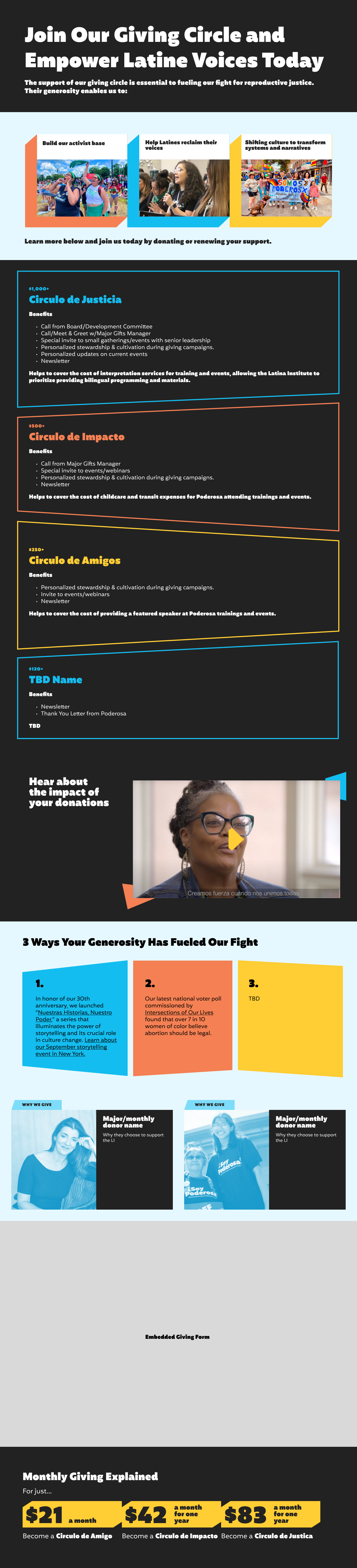
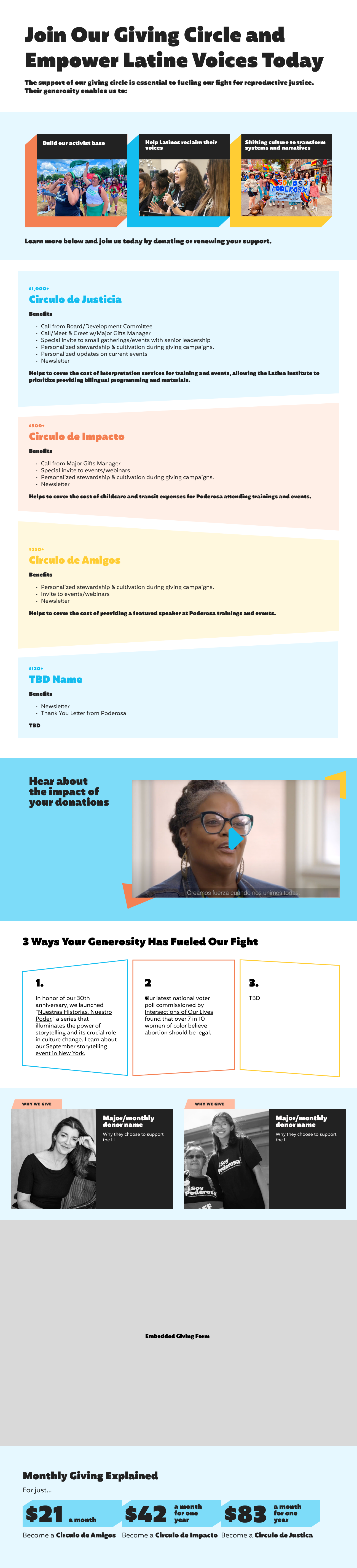
Mockups of a 'Giving Circle' Landing Page
I worked on the visual identity for the Latina Institute's Latine Heritage Month campaign, which aimed to fundraise for the non-profit organization. Featured here are selected carousel designs from the campaign, which included assets for organic social media, email, and paid social ads. Additionally, I created mockup designs for a “Giving Circle” landing page. Following the organization’s brand guidelines, I aligned the new designs with the existing website style to provide potential donors with information about the organization and the available donation options.